Vue Vapor mode, Better Performance, No Virtual DOM.
Only uses Composition API <script setup>.
Can be used in Vue 3, with or without Vapor components.
Git: https://github.com/vuejs/core-vapor
Demo: https://vapor-repl.netlify.app
Vapor Mode
Vapor Mode is an alternative compilation strategy that we have been experimenting with, inspired by Solid. Given the same Vue SFC, Vapor Mode compiles it into JavaScript output that is more performant, uses less memory, and requires less runtime support code compared to the current Virtual DOM based output. It is still in early phase, but here are some high level points:
- Vapor Mode is intended for use cases where performance is the primary concern. It is opt-in and does not affect existing codebases.
- At the very least, you will be able to embed a Vapor component subtree into any existing Vue 3 app. Ideally, we hope to achieve granular opt-in at the component level, which means freely mixing Vapor and non-Vapor components in the same app.
- Building an app with only Vapor components allows you to drop the Virtual DOM runtime from the bundle, significantly reducing the baseline runtime size.
- In order to achieve the best performance, Vapor Mode will only support a subset of Vue features. In particular, Vapor Mode components will only support Composition API and <script setup>. However, this supported subset will work exactly the same between Vapor and non-Vapor components.
Note: Still in experimental stage.
Uses getCurrentInstance under the hatch,
getCurrentInstance enables access to an internal component instance.
WARNING
getCurrentInstance is only exposed for advanced use cases, typically in libraries. Usage of getCurrentInstance is strongly discouraged in application code. Do NOT use it as an escape hatch to get the equivalent of this in Composition API.
https://v3.ru.vuejs.org/api/composition-api.html#getcurrentinstance
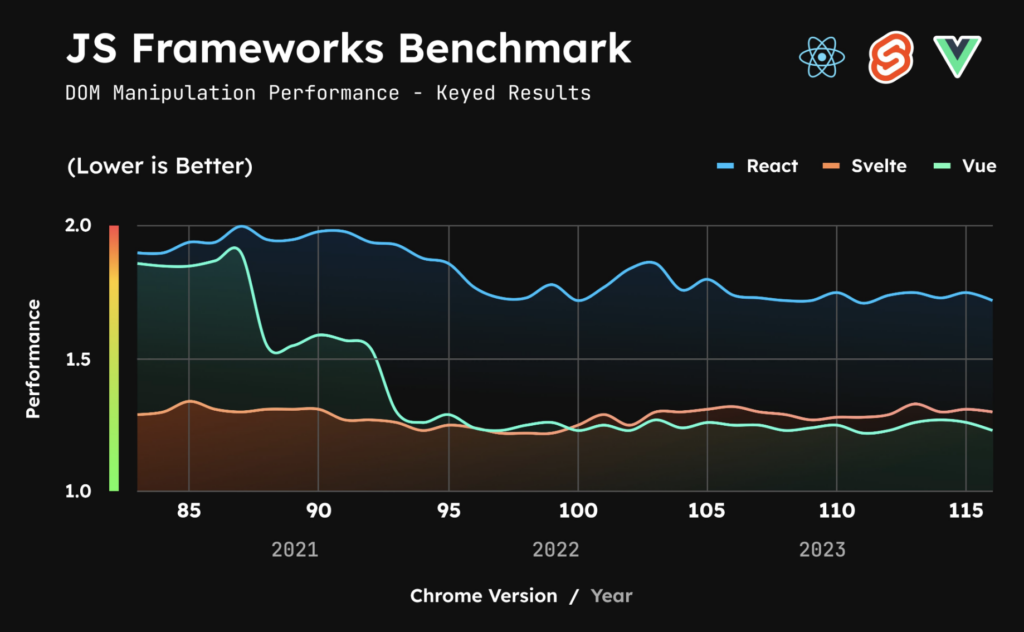
React / Svelte / Vue Benchmark
Vue is currently performing better than Svelte and React.

Vue 4 + Nuxt 4
Looks like Vapor Mode is going to be a new feature of Vue & Nuxt 4.
Afterthoughts
Essentially this is somewhere between Signals and Inject; A lot of modern frameworks seem to be going down this route recently, prop drilling is extremely painful and in some cases get very overcomplicated on simple stuff that should just work “out the box”. Ive seen some massive performance issues with Reactive props with React. Gets annoying when you need to use, Memo.
Provide / Inject
https://vuejs.org/guide/components/provide-inject.html
Preact Signals
https://preactjs.com/guide/v10/signals/
